An even simpler guide than microsoft's to make the maze game in Visual basic, inbox any suggestions you would like me do do for VB.
How To Make A Maze Game In Unity
Powered by phpBB® Forum Software |
- An even simpler guide than microsoft's to make the maze game in Visual basic, inbox any suggestions you would like me do do for VB. An even simpler guide than microsoft's to make the maze game in Visual basic, inbox any suggestions you would like me do do for VB.
- I am making a maze game in Visual Basic. How do I make a collision with the cursor and the picturebox. Maze Game In Visual Basic. Cursor Collision With Pictureboxes.
- An even simpler guide than microsoft's to make the maze game in Visual basic, inbox any suggestions you would like me do do for VB. Top 5 Programming Languages to learn in 2018. Advanced calculator program using visual basic 6.0.
 -->
-->Now it's time to build the maze. You build the maze by adding numerous Label controls to your form. Typically, you use a label to show text. But for this project, you use a label to draw a colored rectangle on the form, which will be the walls of your maze.

For a video version of this topic, see Tutorial 2: Create a Maze in Visual Basic - Video 1 or Tutorial 2: Create a Maze in C# - Video 1.
To build your maze using labels
In Windows Forms Designer, go to the Common Controls group in the Toolbox and double-click Label to make the IDE add a label to your form.
Set a few properties so that the label becomes a rectangle, which you can resize:
Set the AutoSize property to False.
Set the BackColor property to any color you like. (For this tutorial, RoyalBlue is selected from the Web color tab.)
Change the Text property so that it's empty by selecting the text label1 and deleting it.
Label as a filled rectangle
Your Label control should now be a filled rectangle.
Note
This may seem somewhat unusual because a Label control is meant to be used as a label. In this case, the label is used as a drawing block because it works. An important part of programming is recognizing when a tool in your toolbox (or, in this case, your IDE's Toolbox) works for the job, even if it's not the job it was originally intended for.
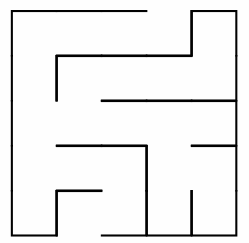
Now you can be creative when building your maze. Copy your label by selecting it, and from the Edit menu, select Copy (or press Ctrl+C). Then, paste it several times. From the Edit menu, select Paste (or press Ctrl+V). This should provide horizontal maze walls. Take one of the walls and drag it so that it's tall and narrow. Copy and paste it a few times to provide vertical walls.
Drag the labels around your panel and create your maze. Don't make the passages too narrow, or your game will be too difficult to play. Leave extra space in the upper-left corner, because that's where the player starts the maze.
Note
As you may remember, the size of the form appears in the IDE's status bar when you resize it. The IDE does the same thing when you resize your labels or any other control. You can use this to be sure all of the maze walls are the same width, if you want.
The IDE's alignment bars that you used to position the panel are also useful when you position the maze walls. You can also use the arrow keys on the keyboard to make fine adjustments to the position of the control that's currently selected. The following picture shows the size in the status bar.
Size in status bar
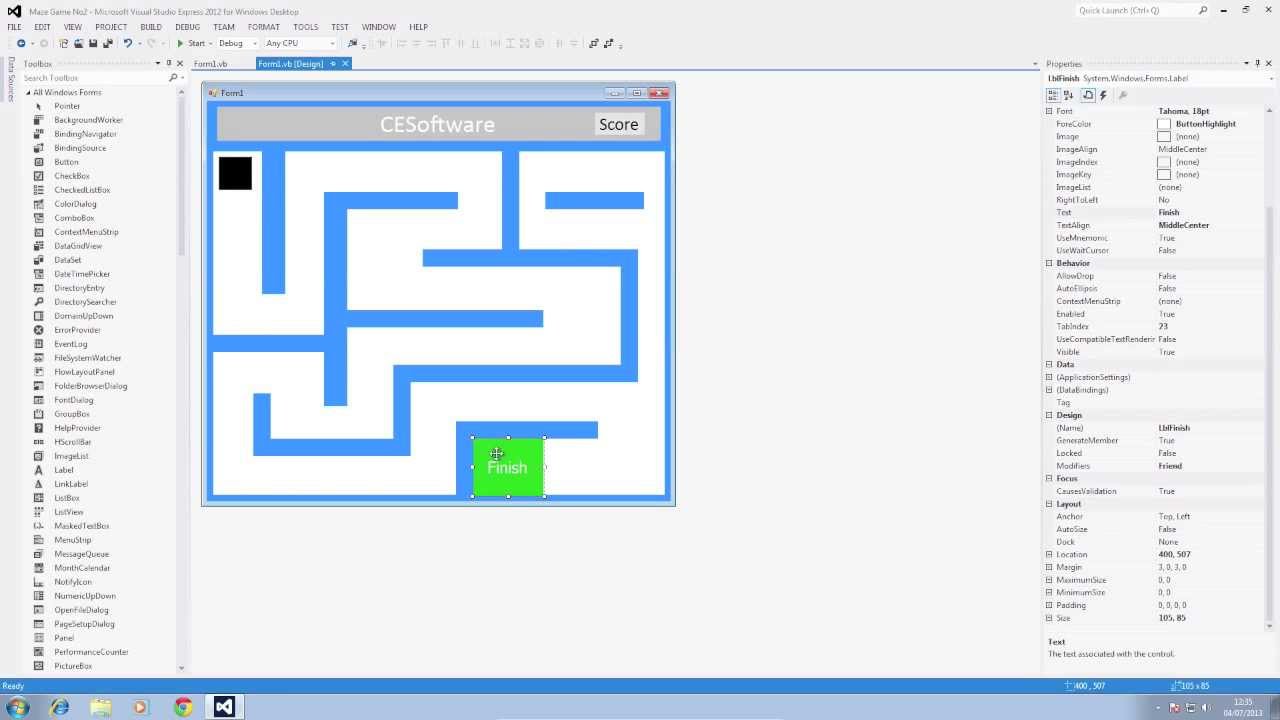
After you lay out your maze, go to the Common Controls group in the Toolbox and double-click Label once again. Use the (Name) line in the Properties window to name it finishLabel, and change its Text property to Finish.
Drag your new Finish label to the end of the maze. That's the target that the user needs to hit.
Save your project and run your program again. The following is an example of a finished maze form. (Your maze will look different.)
Finished maze form
To continue or review
How To Make A Maze Game
To go to the next tutorial step, see Step 3: End the Game.
To return to the previous tutorial step, see Step 1: Create a Project and Add a Panel to Your Form.